在 d14 篇我們製作了一個簡易的 Mega menu 頁首選單設計,同時加上了固定上方及自動隱藏顯示功能,並透過《CONDITION》的條件設定把她套用在全站頁面。
這篇我們就繼續來把網站設計完成。在 d13 篇我們曾經建立了幾個頁面,Bricks 主畫面有個很不錯的功能,可以直接在這裡選擇我們要編輯的 WordPress 頁面,而不需要回到 WordPress 主選單去挑選。

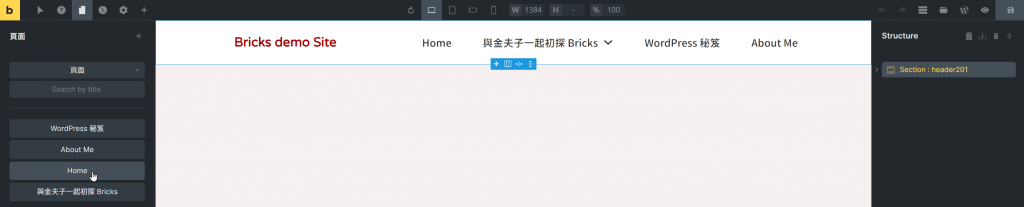
我們來點選上方工具列左側中央的那個《頁面》圖示,就可以看到控制面板把所有 WordPress 頁面都列在這裡供挑選。點選 Home 這個頁面,就會進入 Home 的編輯主畫面:

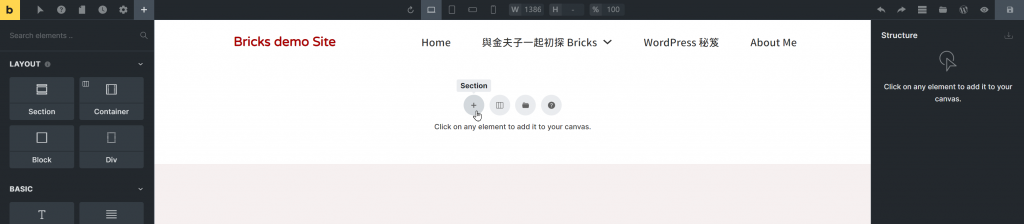
剛進來 Home 頁面是全新空白的,所以編輯器除了頁首選單外就只有預設的佈局工具共4個。
第一個:《+》圖示是創建一個 Section,同時 Section 會內含一個 Container(當然也可以視需求增刪)。
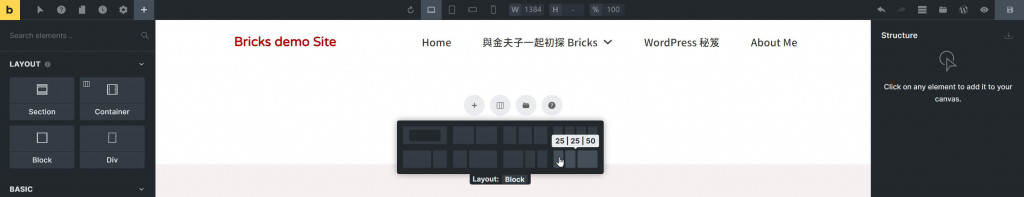
第二個:《格子》圖示是選擇其他佈局。點擊後如下圖,展示了多種預設佈局。

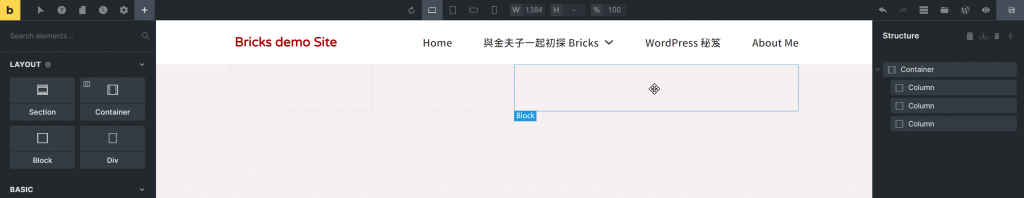
我們來選擇 25|25|50 這個佈局再看看下圖,右側結構區顯示的是一個 Container 包含著三個 Block (但命名為 Column)。三個 Block 分別為 25% 25% 50% 的寬度。

其他的佈景基本就是以此類推。
第三個:《資料夾》圖示是範本集。點擊後會跳出範本介面覆蓋。預設是《MY TEMPLATES》我的範本。點擊《COMMUNITY TEMPLATES》社區範本就可以見到一些公開分享的範本。目前就幾十個,不算太多。

第四個:《問號》圖示是一個到官方排版佈景說明頁面的超連接。
我們來試試在 Home 頁面上連續做三組佈局:
第一組,我們用上面展示的 25|25|50 佈局。
第二組,這時原有四個圖示已經消失,我們得選用左側控制面板的 LAYOUT 佈局元素來做佈局:這裡我們點選《Section》,右側 STRUCTURE 結構區馬上會加入一個 Section 包含一個 Container。
第三組,我們繼續點選左側控制面板的《Container》,然後在這個《Container》下方新增兩個 Block。

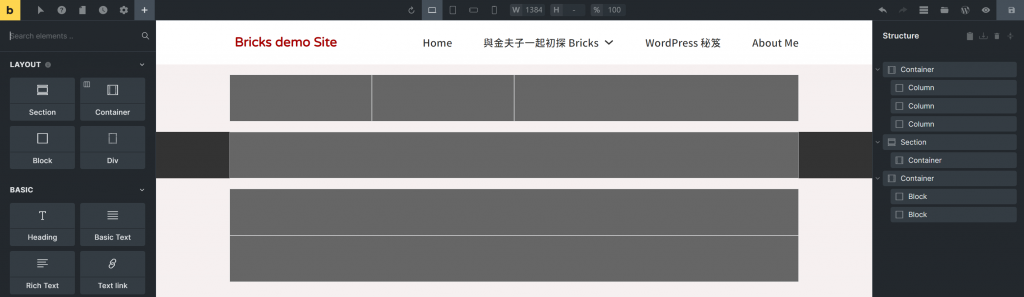
※特別說明:依上面說明做完三組佈局時,編輯區畫布只會有淺淺的線稿,上圖的色塊和間距是為了方便辨識而特意加上去的。
從上圖可以看到,第一組的 Container 以 1100px 等寬於頁首選單。 Container 內又包括了三個 Block (Column),各佔 25% 25% 50%。
第二組首先是 Section 以100%的寬度橫霸頁面, Section 內有一個 1100px 的 Container。
第三組先是一個 1100px 的 Container,然後又有兩個 100% 的 Block 在其中。
Home 頁面佈局完成,我們來繼續進行設計吧。
